
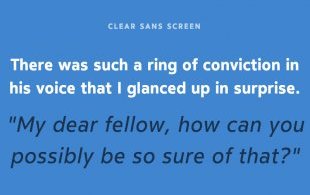
 Inspired by hand-painted letterforms, Clear Sans Screen is one of the three variations of Neil Summerour’s Clear Sans. It’s been tweaked to improve its rendering and performance on screen by using a larger x-height and simplified weights. These tweaks make it very legible, and its clarity on the web is impeccable. I wouldn’t be surprised if it became the next rival to the likes of Proxima Nova.
Inspired by hand-painted letterforms, Clear Sans Screen is one of the three variations of Neil Summerour’s Clear Sans. It’s been tweaked to improve its rendering and performance on screen by using a larger x-height and simplified weights. These tweaks make it very legible, and its clarity on the web is impeccable. I wouldn’t be surprised if it became the next rival to the likes of Proxima Nova.
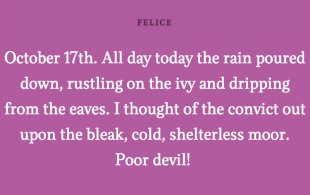
If an elegant serif with a humanist feel is what you need, check out Felice. Its equal-width strokes and squared off serifs make it render beautifully on the web. I love the quiff on the ear of the ‘g’ and the long tail on the ‘y’. These nice touches are more evident at heading sizes, but at text sizes fall back to become part of the texture of the typeface without causing distraction. And its slightly condensed characters are great for use on small screens.
 Brandon Grotesque has long been a favorite of mine, and at the beginning of last year Hannes von Döhren published Brandon Text as a companion. It’s ideal for longer text—benefitting from a larger x-height, simplified character forms, and larger counters. It has also been manually hinted and optimized for screens and works well when set small.
Brandon Grotesque has long been a favorite of mine, and at the beginning of last year Hannes von Döhren published Brandon Text as a companion. It’s ideal for longer text—benefitting from a larger x-height, simplified character forms, and larger counters. It has also been manually hinted and optimized for screens and works well when set small.
Based on early production sketches of Metro No.1, Toshi Omagari’s Metro Nova is a reimagining that works great on screen. I really like its quirks and classic charm (take a look at that lowercase ‘e’). It works well at both large and small sizes, and the inclusion of the condensed version makes it ideal for use on mobile too.
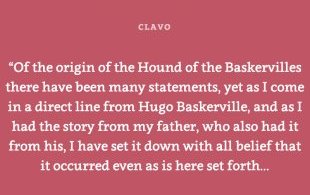
 If I had to pick just one typeface of 2013, this would be my favourite! Karol started life in 2011 as Daniel Sabino’s project during his MA in Advanced Typography from EINA/UAB, Barcelona. It was released as a family of 8 styles and was awarded the Certificate of Typographic Excellence from the Type Directors Club of New York. Karol has generous counter spacing and low contrast, ideal for composition on blogs or in long form. I really love the mix of calligraphic and engraving inspired elements.
If I had to pick just one typeface of 2013, this would be my favourite! Karol started life in 2011 as Daniel Sabino’s project during his MA in Advanced Typography from EINA/UAB, Barcelona. It was released as a family of 8 styles and was awarded the Certificate of Typographic Excellence from the Type Directors Club of New York. Karol has generous counter spacing and low contrast, ideal for composition on blogs or in long form. I really love the mix of calligraphic and engraving inspired elements.
If you’re after something a little different from the sans serifs that are so regularly used on the web, Quadon is an excellent choice. It was designed to bridge the gap between traditional serif typefaces and the web’s ubiquitous sans serifs. The resulting typeface has open shapes and a large x-height, which keeps it legible in small sizes.
Louize is a contemporary revival of ‘Augustaux’, designed by French punchcutter Louis Perrin in the 19th century. It’s been carefully designed for comfortable reading in long texts. I really love Louize’s italics—they would be perfect for use in a big featured block quote. It also has a Display version, which is perfect for headings.




YOU MIGHT ALSO LIKE










