

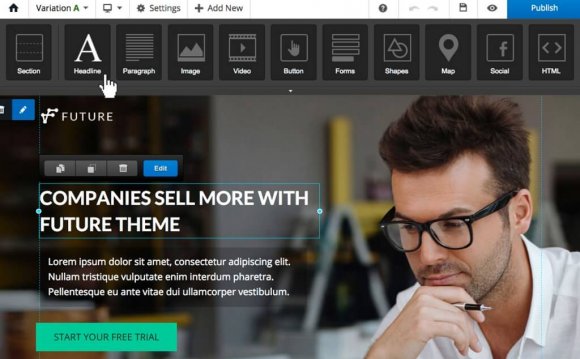
Conceptualize the template
First, take a look at the website and split it into three sections: header, body, and footer.
These areas correspond to sections in the HubSpot Template Builder.
If you are building a "theme" (e.g. several templates for an entire website, as opposed to a single landing page or blog template), then you should browse through several pages to ensure the header/footer elements are consistent across pages.
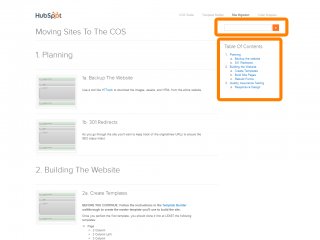
Identify shared sidebar modules
 Next, browse through several pages and take note of which modules appear in the sidebar on ALL the pages.
Next, browse through several pages and take note of which modules appear in the sidebar on ALL the pages.
The goal of this step is to identify which modules will be shared across all pages used by your template, and which will be editable on a per-page basis
Choose a naming convention
To make it easy for the user to identify which assets (templates, images, files, etc...), you should choose a "theme name", and use this in all folders/files created for this design.
YOU MIGHT ALSO LIKE










