

Responsive Design
When it comes to developing responsive emails, there are three common techniques:
- The use of Media Query Breakpoints
Wherein, the developer displays the email differently depending on the width of the screen - Percentage Based Layouts
Wherein every element on the page stretches to fit a given percentage no matter what the size of the screen - A hybrid of 1 and 2
Wherein the elements on the screen stretch naturally until a given breakpoint, then it switches to a different layout or percentage for easy reading in small devices.
Media queries allow a design to "respond" to the device or screen that the email is being viewed on. For example, if the max-width of the device is 480px, your email is being viewed on a smaller device and if the max-width is 480 - 640px it's likely being viewed on a medium sized mobile device. If it's larger, your email is being viewed in a tablet, web, or desktop email client. In this example, the numbers I have defined above would be considered "breakpoints."
Each of the methods defined above have its pros and cons, but it would be hard to evaluate which one to use without identifying your targeted screen resolutions.
So what are the most common device dimensions?
Device resolutions can actually range from 320px - 1, 920px! Unfortunately this large of a range brings complexity so let's break down the good, the bad, and the ugly.
Good:
Each device has a min and max-device width or 'trigger' point in portrait and landscape view. In other words, if you use a media query with a given conditional statement in your email, it will respond to that breakpoint.
Bad:
- Email client toolbars can take up space on the screen so manufacturer device dimensions might not be what actually triggers the media query.
- Some devices trigger the same min and max-dimensions in portrait AND landscape view
- Android users can define a 'zoom' setting which changes the resolution of the display
- The introduction of Apple's Retina Display and the HD quality resolutions supported on several new Android devices use a pre-set 'zoom' multiplier to display your email. In most cases, it's based on a 2X zoom.
This had us stumped for a while because we couldn't decipher between each device resolution provided by its manufacturer vs. the max-dimension that triggers a given media query.
Media Query Triggers
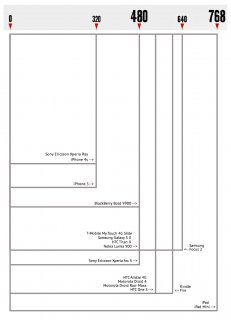
Since we don't have physical access to every popular device on the market today, we have engineered the following chart based on our research. Below, we've defined "estimated" media query triggers for each device in portrait and landscape view. We are also working on a follow-up article with test results for the devices that we do have access to. The goal of this research is to give you a starting point for establishing your breakpoints. Items in bold are devices we have access to.
| Estimated Display in Pixels
|
||
| Device | Width Portrait
|
Width Landscape
|
| Sony Ericsson Xperia Ray | 320 | 480 |
| iPhone
|
||
| iPhone 4S | 568 | |
| Blackberry Bold 9900 | 640 | |
| T-Mobile MyTouch 4G Slide | 800 | |
| Samsung Galaxy S II | ||
| HTC Titan II | ||
| Sprint HTC EVO 4G | ||
| Nokia Lumia 900 | ||
| Sony Ericcson Xperia Arc S | 854 | |
| HTC Amaze 4G | 540 | 960 |
| Motorola Droid 4 | ||
| Motorola Droid Razr Maxx | ||
| HTC One S | ||
| Kindle Fire HD 8.9" | 600 | |
| Samsung Focus 2 | ||
| iPad Mini | 768 | 1024 |
| iPad | 703 |
YOU MIGHT ALSO LIKE
![WordCamp Cape Town 2011 - Responsive Web Design [Jason Bagley]](/img/video/wordcamp_cape_town_2011_responsive.jpg)









