
 Responsive WordPress themes and responsive design in general has emerged as a hot topic in the digital world. At Themify, we made the decision to create responsive WordPress themes rather early on, and it has become one of our strongest features and selling points. Because of our extensive knowledge in this domain, we wanted to clear up exactly what you get with a “responsive WordPress theme” and what it means when you buy an awesome WordPress theme from Themify.
Responsive WordPress themes and responsive design in general has emerged as a hot topic in the digital world. At Themify, we made the decision to create responsive WordPress themes rather early on, and it has become one of our strongest features and selling points. Because of our extensive knowledge in this domain, we wanted to clear up exactly what you get with a “responsive WordPress theme” and what it means when you buy an awesome WordPress theme from Themify.
 What is a “responsive WordPress theme”?
What is a “responsive WordPress theme”?
When answering this question, we can also answer the question “What is a responsive design?” A responsive design and responsive WordPress theme utilize CSS and JavaScript to adapt a website’s layout to the user’s “viewport.” For those who don’t know, a “viewport” is essentially the visible portion of the canvas inside a web browser.
We use responsive design to create a consistent user experience for browsers of all shapes and sizes because the digital world doesn’t run on just 4:3 resolutions anymore. We adapt content to viewports of different sizes, including everything from mobile phone browsers all the way up to large television screens.
We adapt content to viewports of different sizes, including everything from mobile phone browsers all the way up to large television screens.
Many people confuse “responsive design” with “mobile design, ” but mobile design targets mobile devices specifically, whereas responsive design includes support for mobile devices and many more.
What does “responsive design” look like?
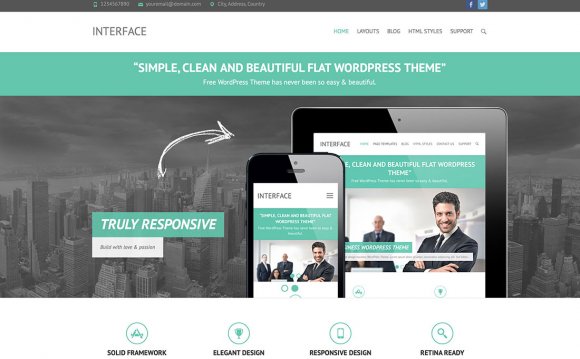
Elemin displays nicely on your standard browser size, but you can change the size of your browser to get an idea of how the layout changes and adapts along with the width of your browser window. The layout never breaks, and the content simply flows to fit with the browser’s viewport.
A viewer can enjoy a website using the Elemin theme on their desktop, their laptop, their notebook, their tablet, their mobile device, and even their television. The layout and experience of the website remains consistent throughout.


YOU MIGHT ALSO LIKE










