
 If you’ve ever been online — which, if you’re reading this, I assume you have — you’ve probably encountered a banner advertisement or two. These typically come in the form of a prominent image on the page, although the exact size, positioning and content can differ drastically.
If you’ve ever been online — which, if you’re reading this, I assume you have — you’ve probably encountered a banner advertisement or two. These typically come in the form of a prominent image on the page, although the exact size, positioning and content can differ drastically.
There’s more to creating a banner ad than just opening up a new Photoshop canvas and throwing together some pictures though. In this article, we’re going to take a look at banner advertising and investigate just what creating a strong ad is all about.
What Are Banner Ads?
Banner ads are one of the principle forms of advertising on the web today and, for many sites, a fundamental source of revenue. The concept is simple: site owners offer up space in their design for an advertiser to fill with a banner ad in return for a fee. Much like any form of advertising, however, the success of a given campaign can be easily ruined by a bad design.
Designing a banner ad to be used on someone else's site is a different process to producing your own entire site for the same purpose. Limited space and control over positioning present challenges to the design process, but with the right planning and consideration, they don't need to impact your ad that much.
Size, Standardisation and Specification
 Since the majority of banner ads are produced to be displayed on someone else's site — specifically, a site the designer doens't have design control over — adhering to the industry consensus on a number of factors is a must. When running a campaign that stretches beyond a single location, this becomes even more important.
Since the majority of banner ads are produced to be displayed on someone else's site — specifically, a site the designer doens't have design control over — adhering to the industry consensus on a number of factors is a must. When running a campaign that stretches beyond a single location, this becomes even more important.
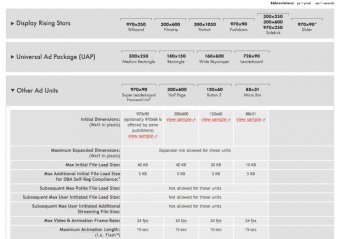
The Interactive Advertising Bureau, or IAB, maintain a specification of the standards most banner ads adhere to and this is a good starting point when planning your ad. The IAB Display Advertising Guidelines details a variety of common ad unit sizes, from large 970 x 250px Billboards to smaller 300 x 250px Sidekicks, including older, "delisted" units that are starting to be replaced.
If you already know where your ad's going to be shown and understand the sizing of that space, that's great but, if not, limiting yourself to the IAB-endorsed sizes ensures you the best chance of compatibility when you find a space.
However, the IAB's guidelines go beyond just the size of the ad. The Bureau also publishes guidelines on specifications such as maximum video frame rate, the limit of the Z-Index of the unit and file size. These are just guidelines, but trying to stick to them is a good practice that ensures your ad is as technically efficient as it will be aesthetically. We'll look at a few of these concerns later in the article.
Clear, Attention-Grabbing Copy and Images
 When a user comes into contact with your ad, the chances are they didn't come looking for it. Instead, they're here to see some other piece of content and your ad is just there. Since users aren't looking for what's in your ad, grabbing their attention with a combination of images and clear copy is key.
When a user comes into contact with your ad, the chances are they didn't come looking for it. Instead, they're here to see some other piece of content and your ad is just there. Since users aren't looking for what's in your ad, grabbing their attention with a combination of images and clear copy is key.
Ads need not have an Apple-esque minimalism with just one image and fewer words than you can count with the fingers on your left hand. Likewise, you're not designing the ad to replace a website or larger form of media. Instead, you need to trim your ad to just what's enough to pique the interest of a user. Listing benefits for them — such as savings of $x when they buy a product, or announcing a limited time for activity — rather than features and using images to make it clear what the ad is about. Offer users a value to clicking through, but do so in a way that doesn't take paragraphs of superfluous marketing copy.
Every ad is different in this respect; there's no cookie-cutter instruction to offer here. Take the time to understand what you want the user to do when they see your ad and build the design into prompting them to do so in a clear, unobstructive manner. Keep it simple but make people want to read more.
 Strong Call to Action
Strong Call to Action
Possibly the most important element in your banner ad is the Call to Action and convincing users to interact with it. The Call to Action is the first stage in a Conversion Funnel — the process from the initial ad impression to registering a sale or otherwise achieving the ultimate goal — and interacting with it is generally the main purpose of the individual ad. Your Call to Action can come in a number of forms, including a traditional button or even a QR code that reveals a website or video when scanned.
Your ad needs to tell a user what to do, or they won't do anything. Your ad must instruct them to "find out more" or "buy it now" in order to have any chance of successfully navigating through the conversion process. Therefore, you need to design a Call to Action that is hierarchically significant to the visual design of your ad and very clearly lays out what to do.
Design Unity
Just as a website should have unity between the individual pages that it's made up of, an ad should be visually relevant to the site it takes you to. Clicking through to reveal a website with little to no visual relationship with the original ad seriously degrades the user's experience and will likely throw most users off the process.
Your ad should use similar, ideally identical, colours, images and typography so the user's partially accustomed to your site before they've even visited. You wouldn't expect a Coca-Cola ad to be made up in Pepsi blue, so mimicking key designing decisions of the target in your ad is important to keeping users on track, not allowing them to drop off when they wonder where they've ended up.
File Size
This is really a no-brainer. If you want your users to interact with your ad, you need to let them be able to see it; few are going to sit around and wait for that massive ad to load in. If a user is explicitly initiating a feature like audio, video or motion in your ad, you'll have a little more patience to work with before degrading the user's experience. However, the file size of the initially loaded ad should be kept to a minimum.
YOU MIGHT ALSO LIKE










