
 Email marketing is a lot of things: a great investment, very personal, hard to do well, and, most importantly, extraordinarily powerful for any business. Behind the beauty and power of email lies something else. For those just getting started with designing and building campaigns, email can be overwhelmingly frustrating and confusing.
Email marketing is a lot of things: a great investment, very personal, hard to do well, and, most importantly, extraordinarily powerful for any business. Behind the beauty and power of email lies something else. For those just getting started with designing and building campaigns, email can be overwhelmingly frustrating and confusing.
A lot of designers assume that, since email uses the same technology as the web–HTML and CSS–it can be built in the same way. Unfortunately, due to the constraints of the dozens of popular email applications in the wild, email has its own design and coding paradigms. To fully harness the power of email marketing and design, you first need to understand how email design differs from web design.
Designing on the Web
A lot of first-time email designers are web designers tasked with implementing email marketing for their company. Their typical day involves designing and building websites using HTML and CSS.
If you’re coming from the web world, you’re likely used to building websites using the typical web standards approach:
- You mark up content with HTML using semantic elements
- You style that content with CSS, usually via an external stylesheet
- You use JavaScript to enhance that content with interactions and dynamic elements
When laying out content on a page, you can use proper HTML and CSS. Semantic elements—like section, header, footer, article, and headings and paragraph tags—add meaning to the content within. External CSS is then used to provide structure and style to that content.
This separation of content and presentation is what has allowed web designers to build such beautiful and maintainable experiences for the web.
![]() What makes all of it possible are web browsers. While many designers have memories of dealing with old versions of Internet Explorer, modern web browsers have rallied around these web standards. Despite a few inconsistencies, they all support HTML and CSS exceptionally well. Plus, the inconsistencies are only spread across a handful of browsers.
What makes all of it possible are web browsers. While many designers have memories of dealing with old versions of Internet Explorer, modern web browsers have rallied around these web standards. Despite a few inconsistencies, they all support HTML and CSS exceptionally well. Plus, the inconsistencies are only spread across a handful of browsers.
Contrast that to the current state of email clients and you’ll start to understand why email design is a different beast entirely…
Email Clients & Rendering Engines
Unlike the web, which has just a few browsers handling most traffic, emails are read in a huge variety of email applications, or clients. In fact, Litmus Email Previews currently allows you to test in over 40 different email clients. And those are just the most popular.
The problem with email design is that all of these email clients support different subsets of HTML and CSS. And the difference in support is oftentimes drastic. As we’ve written about before, email clients use rendering engines to display the content of an email. Unfortunately, desktop, webmail, and mobile clients all use different rendering engines.
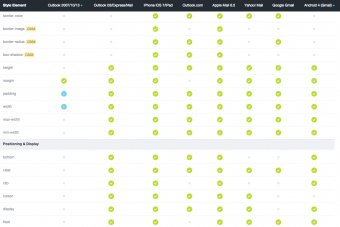
Looking at Campaign Monitor’s Ultimate Guide to CSS, you can see how much support differs between email clients. The most notable lack of support comes from the desktop versions of Microsoft’s Outlook, which is powered by Microsoft Word.
Campaign Monitor’s CSS Guide
Looking at the Box Model and Positioning & Display sections, we can start to understand why laying out emails can be so problematic.
Web designers rely on CSS properties like display, float, width, height, margin, and padding to structure web pages. While these properties can be applied to most HTML elements, they are supported across web browsers and make laying out content relatively easy.
So, if email designers can’t rely on typical web design approaches, how can we design robust email campaigns?
Tables are the Only Solution
In a nutshell, email designers have to take a page out of the web design handbook…circa the late 1990s. Back when web browsers hadn’t even heard of the web standards movement, designers relied on HTML tables to structure web pages. Since tables worked everywhere, they were the de facto standard.
HTML tables are likewise supported by every major email client. They are pretty much the only thing that is universally supported when it comes to email design. So, if we want email campaigns to display relatively well across email clients, we need to use HTML tables to lay out our campaigns.
It can be jarring to use tables if you’re coming from building modern web sites, but if you stick to the following when coding emails, you’re off to the right start.
Instead of This…
Use This
YOU MIGHT ALSO LIKE










