
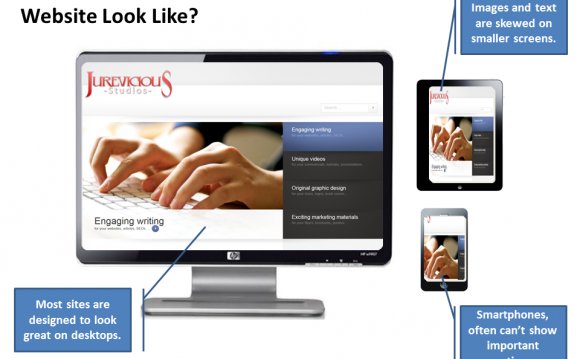
 Responsive website design enables designers to focus on just one single page of code that they essentially code once, and then it will work on any device. No need to go back and insert more coding and fiddle with things to make it work on the next up and coming device or browser upgrade. The mobile, tablet user sees the same content, rendered in a usable format, on any device, in contrast, if a non-responsive design (static) is used, the user might see what looks like a replica of your website on the mobile device but it’s neither readable nor usable.You might have looked at your website on your mobile device or tablet and thought that its okay, that is shows up, but you did not realize that just because you can see and use your site in a fashion on a mobile device, it doesn’t mean it is responsive. A properly designed responsive website will not only show up on a mobile device or monitor of any size, it will change the layout to be the best on for the size of the screen. It will render a site that is not only presented as best as it can be, but that works and highlights the most important features of your website.
Responsive website design enables designers to focus on just one single page of code that they essentially code once, and then it will work on any device. No need to go back and insert more coding and fiddle with things to make it work on the next up and coming device or browser upgrade. The mobile, tablet user sees the same content, rendered in a usable format, on any device, in contrast, if a non-responsive design (static) is used, the user might see what looks like a replica of your website on the mobile device but it’s neither readable nor usable.You might have looked at your website on your mobile device or tablet and thought that its okay, that is shows up, but you did not realize that just because you can see and use your site in a fashion on a mobile device, it doesn’t mean it is responsive. A properly designed responsive website will not only show up on a mobile device or monitor of any size, it will change the layout to be the best on for the size of the screen. It will render a site that is not only presented as best as it can be, but that works and highlights the most important features of your website.
Responsive Design Is a Long-Term Solution to the Proliferation of Mobile Devices
Many web designers have previously designed separate mobile websites along with a separate website for viewing on a computer. These days are gone, the problem with this approach is that just because something is made to be viewed on a mobile device, and it doesn’t mean it can be viewed on any and all mobile devices.
With responsive design, whichever device a user is viewing the website on becomes irrelevant. They know is that the site works, no matter what device is viewing it. The way responsive design works, it will be true no matter what kind of mobile devices come out in the future.
Why Should Your Website be Responsive
To put it simply as more and more people access the Internet via mobile phones, tablets and all manner of devices, a responsive website ensures your website is accessible and useable by everyone visiting, giving you a much greater return on investment.
Consider this also, how many businesses are spending thousands of dollars on online advertisements only to send the people that click on these advertisements to a none responsive website? How many of these people simply leave because the website is not responsive (mobile friendly).
Common sense therefore dictates that if a responsive website engages users better across all devices, helps maximize returns as it allows users to easily use the website, responsive design is a must in this day and age.
YOU MIGHT ALSO LIKE










