
Case study: Our nav
Our creative director and CSS wizard extraordinaire, Aileen, whipped us up a beaut of a responsive new site layout. For various screen widths, our site’s nav has a few different behaviors.
In pixels at normal zoom, the nav elements fit in a line roughly at a width of around 656px. There’s generous room to detatch and float next to the logo at around 960px.
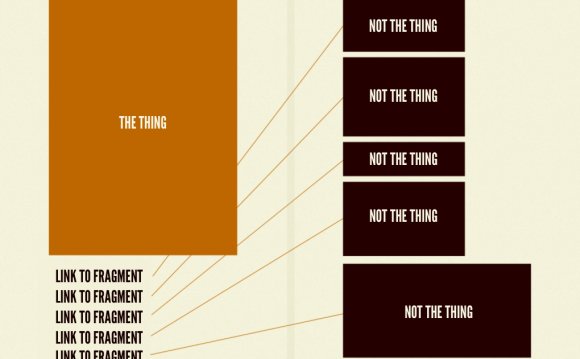
 For screens/windows narrow enough that the full set of top-level nav elements would not fit on one line, we use the menu button nav pattern:
For screens/windows narrow enough that the full set of top-level nav elements would not fit on one line, we use the menu button nav pattern:
But what happens if a user has his or her zoom set higher?
I’ll show you a little experiment. I’m using the Chrome browser, and I’m viewing our site with a window about 670 pixels wide. With a pixel-based media query, that puts me in the second category of nav experience: all of the top level items are shown horizontally, docked to the top of the content:
OK, now I’m going to use the Zoom In command twice to make my text larger.
With a pixel-based media query:
With an em-based media query:
Why did this happen?
The pixel-based media query @media all and (min-width:656px) still evaluates to true with the zoomed-in text and therefore creates awkwardly-wrapped nav elements.
However, the em-based media query of @media all and (min-width: 41em) scales to the larger text size. Zoomed in like this, the browser no longer satisfies that query: we have fewer than 41ems to work with. So we deliver the menu-button nav pattern and other layout and styling appropriate for the way the text fits. Content, again, is what ends up dictating what we’re doing in the end.
You could also make the text smaller and watch the same proportional adjustments occur, in the inverse.
BTW: It should be noted that, unlike window resizes, which cause media queries to be re-evaluated immediately, you’ll need to reload the current page if you zoom in or out for em-based media queries to re-apply. My hunch is that most users who zoom a lot keep their zoom set as they navigate around different pages and aren’t changing zoom settings on a site-by-site basis. I could be wrong about that, though.
YOU MIGHT ALSO LIKE










