
 Whether you’re a beginner or a seasoned web professional, creating responsive designs can be confusing at first, mostly because of the radical change in thinking that’s required. As time goes on, responsive web design is drifting away from the pool of passing fads and rapidly entering the realm of standard practice. In fact, the magnitude of this paradigm shift feels as fundamental as the transition from table based layouts to CSS. Simply put, this is a very different way of designing websites and it represents the future.
Whether you’re a beginner or a seasoned web professional, creating responsive designs can be confusing at first, mostly because of the radical change in thinking that’s required. As time goes on, responsive web design is drifting away from the pool of passing fads and rapidly entering the realm of standard practice. In fact, the magnitude of this paradigm shift feels as fundamental as the transition from table based layouts to CSS. Simply put, this is a very different way of designing websites and it represents the future.
Free trial on Treehouse: Do you want to learn more about responsive web design? Try a free 14-day trial on Treehouse.
 Over the past year, responsive design has become quite the hot topic in the web design community. If all the buzz has you feeling like Rip Van Winkle waking up in the 21st century, this summary will help you catch up with the times.
Over the past year, responsive design has become quite the hot topic in the web design community. If all the buzz has you feeling like Rip Van Winkle waking up in the 21st century, this summary will help you catch up with the times.
What is responsive design?
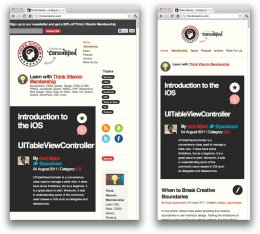
Let’s just get right into it: Believe it or not, the Treehouse blog that you’re reading this article on is actually a responsive design! To see it in action, open this article on a desktop browser and slowly make the browser thinner and wider. You should see the layout magically adjust itself to more comfortably fit the new width of the browser, even if you make the page as skinny as the resolution of a mobile phone. Here are some screenshots of what the Think Vitamin design looks like at various screen resolutions:
 It’s hard to talk about responsive design without mentioning its creator, Ethan Marcotte. If you haven’t read his, I highly recommend you check it out (seriously, this is required reading). In the article, Ethan discusses all the key ideas that form responsive web design; and that’s really what responsive design is, technically. It’s not a single piece of technology, but rather, a set of techniques and ideas that form a whole. This is one of the main sources of confusion, and in a moment we’ll break things down and take a look at each part.
It’s hard to talk about responsive design without mentioning its creator, Ethan Marcotte. If you haven’t read his, I highly recommend you check it out (seriously, this is required reading). In the article, Ethan discusses all the key ideas that form responsive web design; and that’s really what responsive design is, technically. It’s not a single piece of technology, but rather, a set of techniques and ideas that form a whole. This is one of the main sources of confusion, and in a moment we’ll break things down and take a look at each part.
So, what is responsive design exactly? Actually, a better question to ask might be, what problem does responsive web design solve? Well, as you may have noticed, computers aren’t the only piece of hardware with a web browser anymore. I might get myself in trouble by saying this, but the iPhone was one of the first mobile devices to feature a really great web browser, and it really put the spotlight on upgrading the experience of the mobile web. Many other devices followed suit and, seemingly overnight, the face of the mobile web had changed.
YOU MIGHT ALSO LIKE










