
Editor’s Note: The following is an excerpt from the first lesson of Dave Holston’s HOW Design University course, Managing a Web Design Project from Start to Finish. In this course, Dave Holston teaches students about the key research and planning phases that inform the online design process, and about project management tools and techniques that can create efficiencies for you as a manager. In the end, you’ll walk away with the ability to deliver a website that is strategically focused to attract, engage and convert visitors.
photo from Shutterstock
As designers, we often think of the Web in terms of wireframes, content management systems and code. But savvy designers know that the success of a Web design isn’t determined by the code, social media integration or cool visuals. Designing a winning website requires a well-thought-out online strategy focused on reaching organizational goals — that can be anything from attracting visitors to buy products to getting the public to understand an issue to introducing visitors to a new brand.
As a designer or project lead, you can become one of the most valuable and influential members of the Web team when you understand how to develop an online strategy. There are many people who can write code and have opinions about the design and nuances of the site, but few have the array of talent and tools needed to create a Web site that helps an organization achieve its goals. This course will provide you with the fundamental tools you need to lead a successful Web design project. Rather than focusing on HTML, CSS or programming, we will focus on the key strategies, content and design elements that go into creating a strategic Web presence.
 photo from Shutterstock
photo from Shutterstock
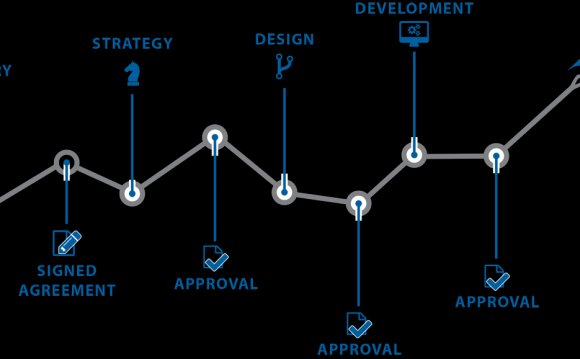
The Web design process is not unlike other communication processes. If you are familiar with developing a creative brief, a public relations plan, a communication plan or a new product, the phases will look very familiar. The phases of the Web design process include the following steps.
Organizations have a need to communicate to stakeholders their positions on issues and make audiences aware of their products and services. Many times the communication need, such as a Web site, is triggered by a change of strategic direction or a new offering. Identifying the reasons of the site’s existence and what it is supposed to achieve are the first step in the process. The goals and objectives that are established at the outset of the project inform all future decisions, from site structure and naming conventions used in the navigation to the visual design of the site.The first step in the definition process is interviewing the organization’s stakeholders to identify the strategic goals of the site, understand key audience needs and identify key competitors. The goal of the definition step is to identify three measurable key outcomes that are directly related to the strategic goals of the organization. The challenge in this step is limiting the number of goals. Most organizations will have more goals than they know what to do with, and each department believes their individual unit’s goals are the most important. Being able to bring focus to organizational goals will make developing the site easier and make the final product more effective.
Once all the information and assessments gathered from the stakeholder interviews are completed, they should be collected in a well-formatted project brief. (The assignment for Lesson 4 will contain a project brief outline you can refer to.) The brief contains the following elements.
- Project summary: Outlines the general overview of the project, organizational background, the environment the organization exists in, the people the organization serves and the unique value it provides to its audience.
- Goals: What are two or three specific measurable goals that the site should achieve? Clear goals allow the Web team the ability to focus on what will provide the most impact and move the organization forward.
- Target audiences: Who will help the organization achieve its stated goals? Most organizations speak to multiple organizations (such as customers, stakeholders, internal audience, suppliers, partners, shareholders and/or government institutions). Audience profiles include demographics, psychographics, brand perceptions, audience needs, online goals and tasks routinely performed.
- Messages: What are the key messages that attract and motivate key audiences to engage with the organization? What are the key brand messages that help differentiate the organization from its peers?
- Competition: Who are rival organizations that provide similar offerings to your audience? Include an overview of competitive organizations’ Web sites, considering visual branding, messaging, navigation, calls to action and key differentiators.
Defining the scope of the project is a critical step. One of the most common frustrations with Web projects is scope creep. By creating a well-defined project scope plan that outlines specific activities and deliverables, along with specific timelines, you will be able to clearly set expectations for your clients. One of the most common ways of tracking Web projects is through the use of a Gantt chart. A Gantt chart not only outlines major activities but also the tasks associated with each activity and start and end dates. The Gantt chart provides a visual reference for the team, showing the timeframe of each step and the dependencies between steps. The Gantt chart also creates accountability between the Web team and the client (which could be an outside client or simply your boss), letting the client and the team know that the delivery schedule is dependent on everyone hitting their marks; if someone misses a date by a day, the schedule shifts by a day.
Site architecture includes the sitemap and wireframes of pages. Creating the sitemap ensures that you’ve considered all the key pages in the site, showing their relationship to each other and defining how the sties overall navigation should be structured. Wireframes provide a detailed view of the content that will appear on each page. Although they do not show any actual design elements, the wireframes provide a guide for defining content hierarchy on the page.
Once the blueprint for the site has been defined through the creation of the sitemap and wireframes, the next step is to create a visual style. The overall visual style will most likely be determined by the visual brand of the organization; the goal being to connect the Web with all other forms of the organization’s communications. The organization’s brand plays an important role in this part of the process, as designers will want to visually convey key brand perceptual ideas within the design.
With designs approved, it’s time to flesh out the design of the pages, develop new content and refine old content, create videos, slideshows, podcasts and other media that will appear on the site as well as start to build out the HTML and CSS of the site.
Before the site is launched, it will be placed on a production server where only internal audiences and anyone who you share the link with can view it. Testing of the site is critical as there will inevitably be issues that need to be addressed before the site goes live. There is nothing that erodes a brand more than a site that doesn’t function properly or that has misspellings or broken design elements. At this stage the site will need to be reviewed on multiple browsers (Firefox, Safari, Internet Explorer) and multiple devices (laptops, tablets, and mobile) to see if and where breaks occur.
YOU MIGHT ALSO LIKE










