
 When you are creating a website (or hiring a web/blog designer to create one for you), there are specific items you need to be aware of. Things that normally wouldn’t cross your mind. For the average person who wants a website or blog for their business, they are after one very important thing – sales. Now, they may tell you that they want the big flashy logos, or the overdone textures/gradients, but it is the job of a well skilled web designer to steer their clients in the right direction.
When you are creating a website (or hiring a web/blog designer to create one for you), there are specific items you need to be aware of. Things that normally wouldn’t cross your mind. For the average person who wants a website or blog for their business, they are after one very important thing – sales. Now, they may tell you that they want the big flashy logos, or the overdone textures/gradients, but it is the job of a well skilled web designer to steer their clients in the right direction.
Below are twenty do’s and don’ts of effective web design. Study, read, (re)read and print this page. It will help either make or break your website. And don’t hesitate to let us know of anything we might have left out, in the comments below. We love getting your opinions on things and discussing the articles with you – after all, you’re quite possibly the coolest people in the world.
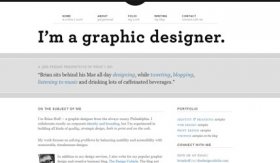
DO: Keep your page structured
In the recent months we’ve seen an explosion of great grid layouts and css files. The most famous (in my opinion) being and one of the cooler, more light weight grid systems being . Following after the structure and balance of a great magazine/newspaper, these grid systems help lay out information in a structured and easy to follow format.
Example
DONT: Just place boxes everywhere
We’ve all seen these types of websites before – 20+ boxes, all different sizes, nothing lining up properly and not on piece that actually grabs your attention because you’ve just ran into a whirlwind of craziness. if you’re a web designer and you cannot properly place items in a structured environment, well, I would’t really call yourself a web designer.
DO: Focus on what’s important
Are you building a website for a business that sells one specific product? If so, make sure that’s the focus of the home page. Allow yourself space on the inner pages to place calls to action for that specific item. If you’re building a blog that gives out freebies or writes tutorials, make sure they’re getting the proper amount of focus and attention. Websites like do a great job and putting forward what their main focus is – wordpress themes.
DONT: Place irrelevant ads across your page
If you’re going to try and make money from your website/blog, do yourself a favor and lay off the excessive advertisements. If your page loads and has 70% ads and only 30% content, odds are high that people will leave and never come back. Making your ads the #1 priority is a bad idea. Try blending them in and making sure they don’t take away from the content.
DO: Choose the right color scheme
Knowing what your readers emotions are will help you in choosing the proper color scheme. You won’t want a bright and ‘loud’ color scheme if your website is in the meditation niche. You’ll notice that most punk rock bands have CMYK color schemes (pink, yellow, black and blue), while a doctor/medical website will generally stick with a lighter, more ‘open’ color scheme
DONT: Overdo it with 20 different colors
Having every color that is inside the 64 set of crayons on your screen will not only look bad, but it will annoy your readers and drive them away. Your colors should blend well together, not clash. If you’re not good at picking color schemes, I’d suggest a site like which has user generated color schemes posted. Find the right color scheme (at most, 5 colors) and see how much better your designs turn out.
DO: Make it easy to scan your pages
People will not spend 5 minutes trying to figure out what your website is about and what it has to offer. The best way to ensure you’re getting the right information out to your reader is to make the page easy to scan. Use proper H tags (similar to how this post is using h3 tags) to focus on the important items. You can also use pull quotes, block quotes and images.
YOU MIGHT ALSO LIKE










