

Steps
- Ensure simplicity and creativity: End numbers of websites are launched almost every single day. They are your competition hence keep a track on them. Visit their sites and analyze the design. This will give you a proper idea about what works for the visitors and what not. Using ostentatious colors and images are not the answers to an attractive web design. Experienced ecommerce website design companies keep in mind the principles of simplicity and creativity while design any website.
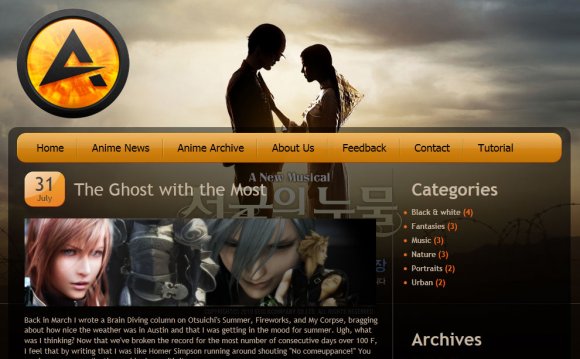
- Visually Appealing: An attractive website creates an impulse among the visitors to stay longer rather than swathing from your site to another. Incorporate relevant and attractive image in order to make your website look more interesting and interactive.
 Use Photoshop to create images or you can use stock photos too. It has been observed that it is a common tendency among the online visitors to stay longer in a site that has attractive and meaningful images.
Use Photoshop to create images or you can use stock photos too. It has been observed that it is a common tendency among the online visitors to stay longer in a site that has attractive and meaningful images. - Incorporate smart choice of colors: Color scheme is the soul of any website. It transcends online your brand image and identity. Your website is certain to look attractive when you have used right combination of colors. Even the simplest of color schemes must strike the correct combination of colors. Choosing complimentary colors makes text on your website easily readable for users. If you are not an expert of colors you can always seek advice from any professional website design company.
 Use HTML 4 and CSS 3: They are the cutting edge technology that has the ability to take your website to the next level. These technologies empower the website to get a lift in comparison to their contemporaries and gain a competitive edge in the market. CSS3 animation and transition properties are a treat for every designer since it adds a visual appeal to the site and Java script grants website a dynamic appeal.
Use HTML 4 and CSS 3: They are the cutting edge technology that has the ability to take your website to the next level. These technologies empower the website to get a lift in comparison to their contemporaries and gain a competitive edge in the market. CSS3 animation and transition properties are a treat for every designer since it adds a visual appeal to the site and Java script grants website a dynamic appeal.- Avoid using too many Graphics: Graphics can both do wonders and as well destroy your web design. It is never a good idea to clutter your website with too many and unnecessary graphics. It makes site look like a banner board and visitors get distracted too and leave your site.
 In order to get your website successfully listed in search engines like Google it is very important to enrich with unique and meaningful texts. You can use graphics only to support your text content not to merely decorate your site.
In order to get your website successfully listed in search engines like Google it is very important to enrich with unique and meaningful texts. You can use graphics only to support your text content not to merely decorate your site.
Tips
- Choose the framework to be used for your website wisely since it gives your website flexibility and makes it highly scalable.
- You can use Open Source Cake PHP framework for your ecommerce web design.
- In order to induce ease of operations and a more flexible interface you can support your cake PHP framework with another open source MySQL.
- If you have an eCommerce site or a site which offers services, place a CTA or call to action button on the top.
Warnings
- Remember not to overcrowd your website.
- Avoid overcrowding your websites with unnecessary graphics.
YOU MIGHT ALSO LIKE

Web Design Egypt

How To Create A Landing Page - CREATING A WEB PAGE Clutch ...

Responsive web designing company







