
 Once this was included in our app, most of what was broken came from this css property:
Once this was included in our app, most of what was broken came from this css property:
* { Box-sizing: Border-box }
Whilst visibly this broke our layout, since learning what it does I wouldn’t start a project without it. In short it makes the calculation of the box-model more natural, or in Zurb’s words:
It makes math dead simple.
Out of the box, Foundation sets up two breakpoints, named small and large. These breakpoints refer to the media queries that fire depending on the width of the device viewing the page. We added a breakpoint in the middle for tablets that we aptly named medium. The breakpoints are defined in the global.scss file.
 Foundation is ‘mobile first’ in that you should be designing your interface first on small devices, then make cascading changes as you gain more real estate. By default, small is set to fire for devices smaller than 768px in width (ipad in portrait mode). We decreased this value slightly to match our responsive mixins, but I’ll discuss later.
Foundation is ‘mobile first’ in that you should be designing your interface first on small devices, then make cascading changes as you gain more real estate. By default, small is set to fire for devices smaller than 768px in width (ipad in portrait mode). We decreased this value slightly to match our responsive mixins, but I’ll discuss later.
Foundation shows the power of breakpoints with it’s use of the grid component. Considering that 100% width is equal to 12 columns (popular in grid frameworks because 12 is such a divisible number), we can tell the browser how many columns we want a particular element to span across, and which breakpoint we want that to happen. For example:
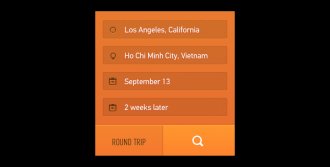
This means that the #foo div will be full-width on mobile (small-mode), half-width on a tablet (medium-mode) and a third-width on a desktop or macbook screen (large-mode). By simply adding small/medium/large class names to the markup, I was able to quickly take our search form and make it respond to our breakpoints.

You’d be surprised how close your site is to becoming responsive once you harness these frameworks. In the case above, Foundation’s small/medium/large classes only help us with column widths. Often you will need more control. In small-mode for instance, we don’t just want the input fields to be full width, we also need less padding and a smaller font-size. We need some SASS responsive mixins.
Responsive Mixins
We use SCSS as our CSS pre-processor in conjunction with Compass. Compass provides a plethora of helpful mixins, but we need to define our own that work closely with the Foundation breakpoints. Ben Schwarz shows us a great mixin for defining various breakpoints. Using these mixins from this tutorial, and matching the media query values with our breakpoints, we get a mixin that targets our 3 modes.
@mixin respond-to($media) { @if $media == small-mode { @media only screen and (max-width: 420px) { @content } } @else if $media == medium-mode { @media only screen and (max-width: 768px) { @content } } @else if $media == large-mode { @media only screen and (max-width: 980px) { @content } } } }
While our small/medium/large classes tackle element widths (column spans), this mixin gives us access to all css properties such as font-size and margins etc:
#foo { font-size: 1em; margin-top: 20px; @include respond-to(small-mode { font-size: .8em; margin-top: 10px; } }




YOU MIGHT ALSO LIKE










